In this tutorial, the Coding Cat will show you how to implement an advanced AJAX PHP uploader, with progress bars, drag&drop, comments, thumbnails etc in just 5 minutes.
We will use a free upload widget from planeupload.com that will store your files on your Google Drive, Dropbox, Amazon S3 or FTP server, and then you can do operations on those files using API requests.
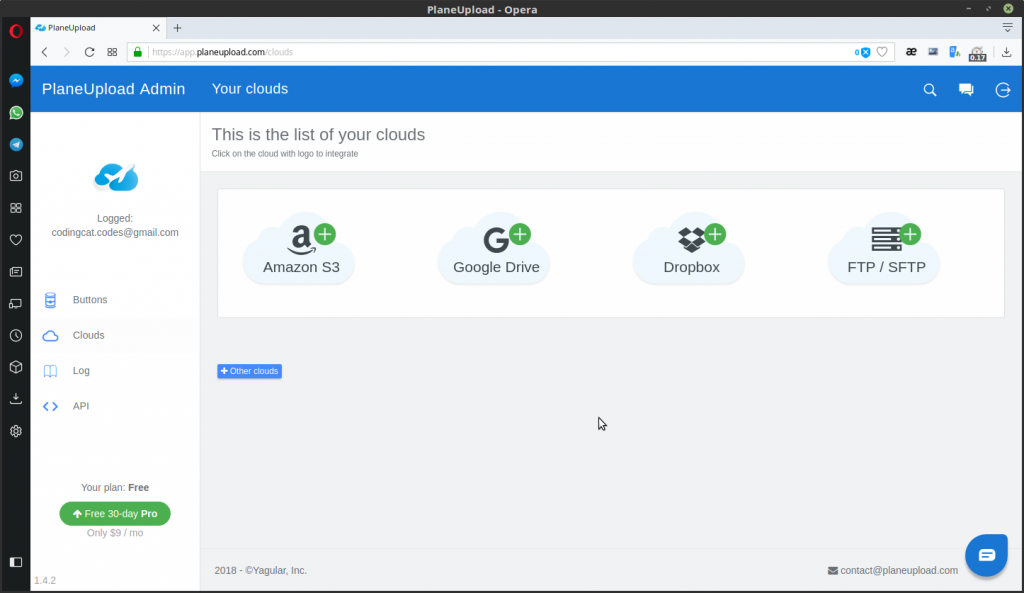
1. First, register on https://planeupload.com, it creates your account with Google or Facebook in just a few clicks. You should see a view like this:
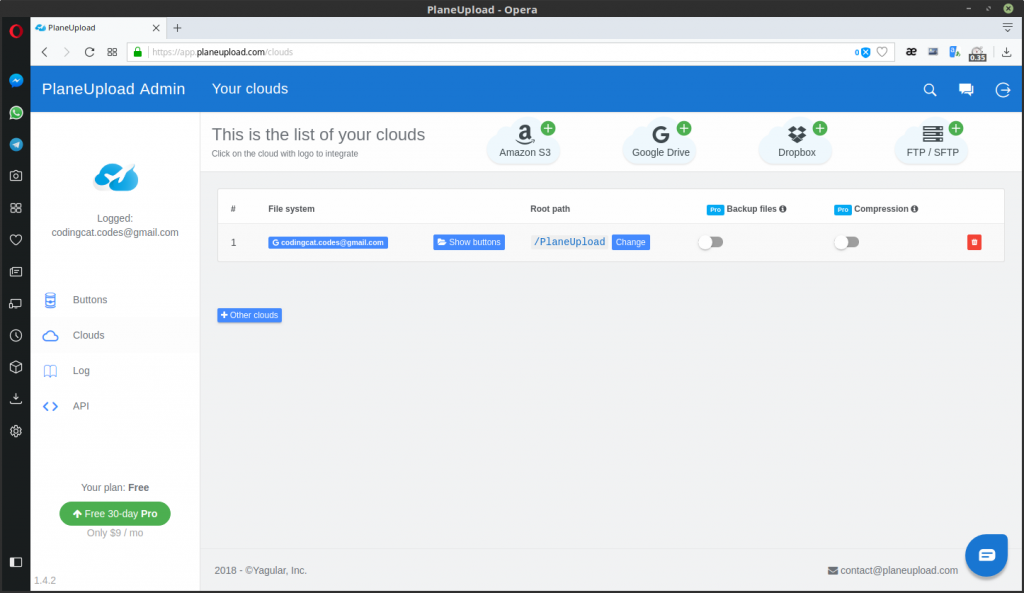
2. Connect your cloud by clicking the icon. With Google Drive or Dropbox is just seconds. After that, your cloud will be added to the list:
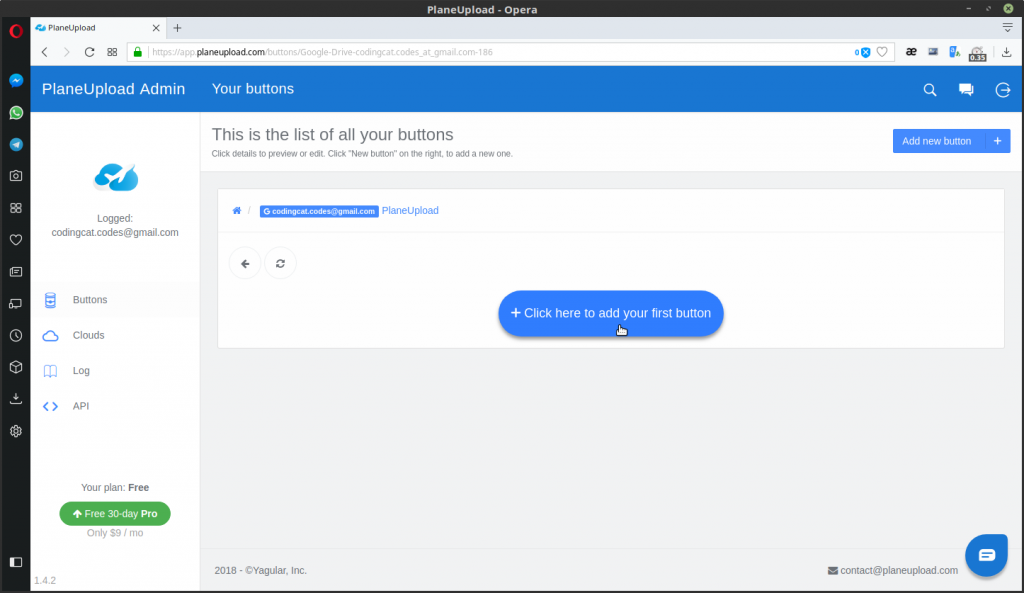
3. Click on the “Show buttons” button, and then on “Click here to add your first button”
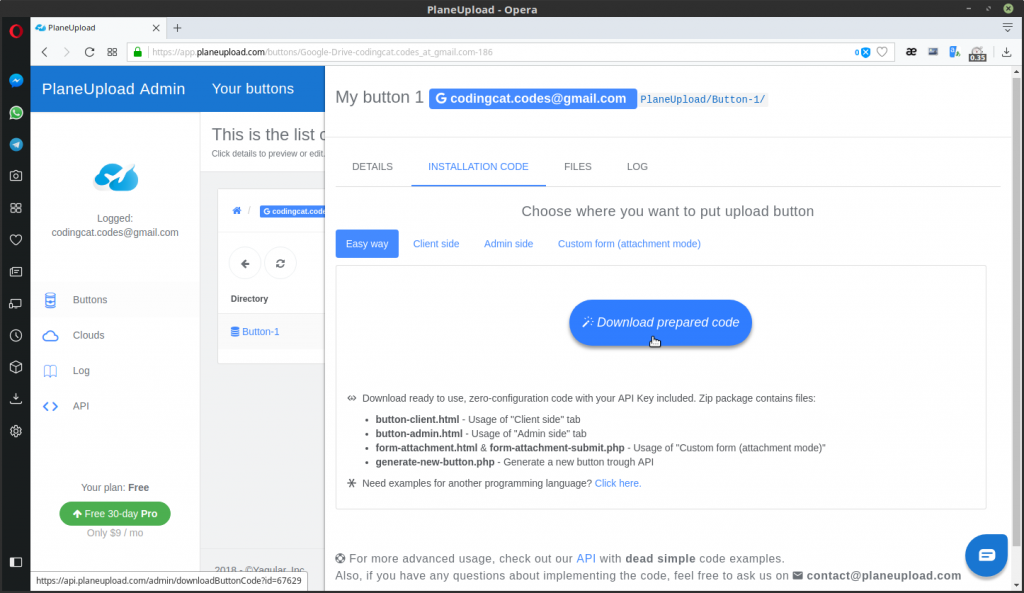
4. Your first upload button is created. But we need to embed it in our web application. So go now to “Installation code” tab, and click on “Download prepared code“:
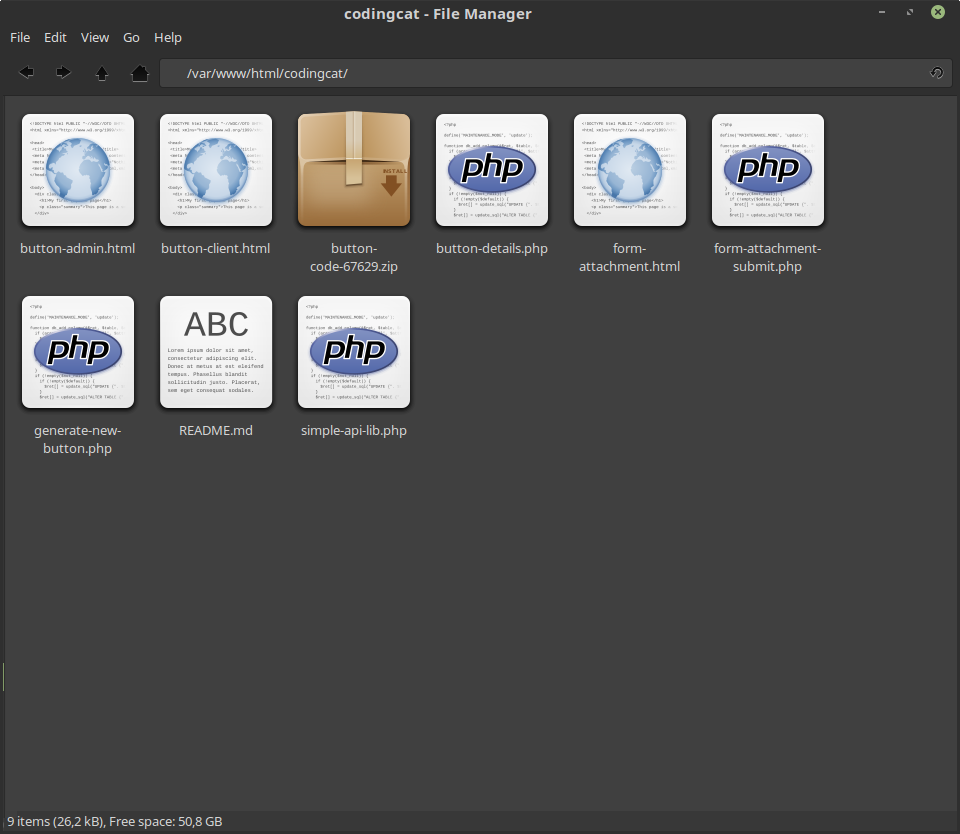
The ZIP package contains ready to use examples with your PlaneUpload’s API key already generated. After unpacking, you should see files like this:
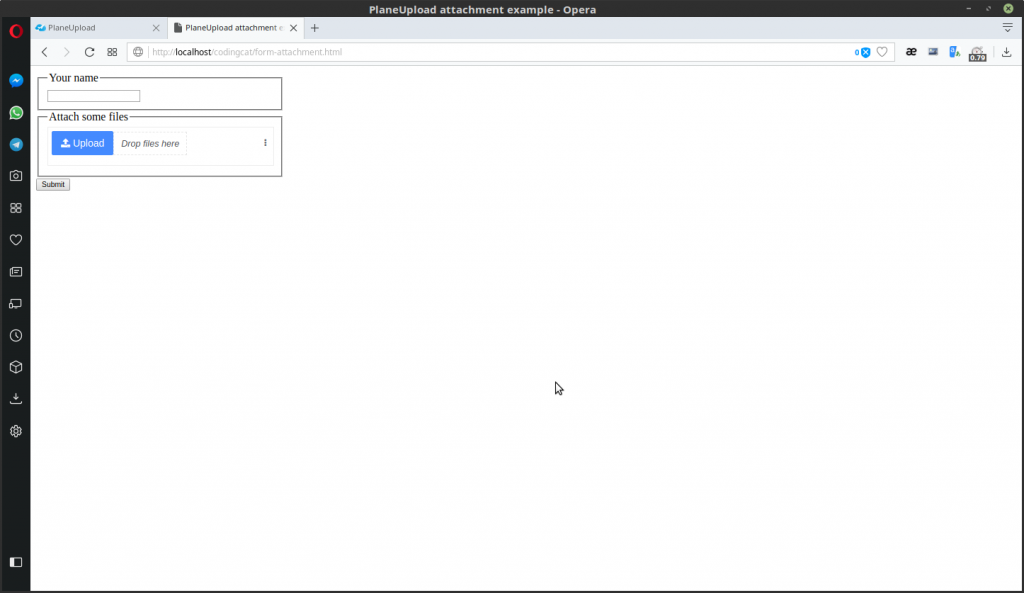
5. Move them into your web server directory, and open your browser at address http://localhost/{your directory}/form-attachment.html
You will get example view:
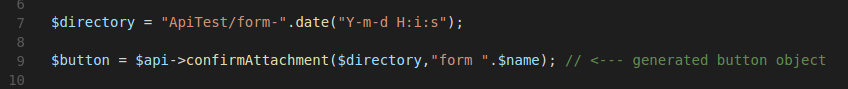
6. Attach some files and click the “submit” button. Form is submitted to the “form-attachment-submit.php” script which executes “confirmAttachment” method:
(you can open now the “form-attachment-submit.php” file in your favorite IDE)
After that, a new button with a new directory in your cloud is created, and uploaded files moved to it. The button object is returned. Now you can set it to your app’s database for later use, and render it on your application’s view with simple code:
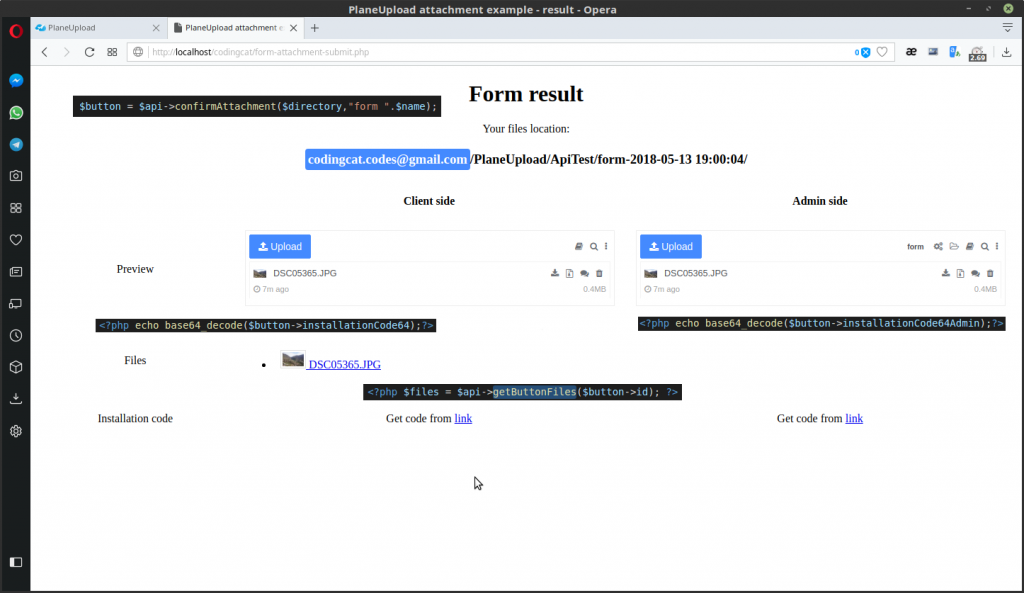
On the browser side, you’ll get an example view, that contains some basic informations:
Section that is most interesting to us is the “Files”. Those are fetched from API and parsed with our php script, so we can so some operations on it:
7. Short video – check out this short 5 min video for more examples of usage